What's Included?
How to create the layouts
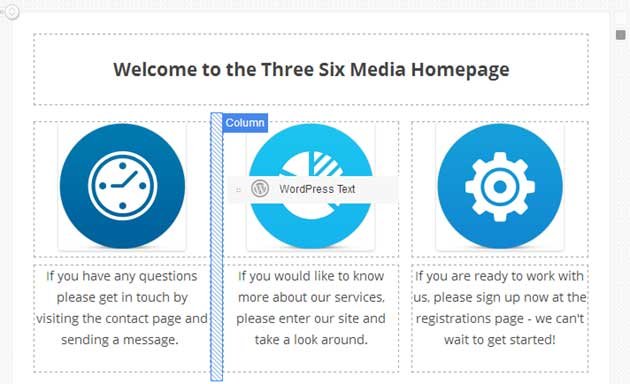
The layout system for the plugin works on the familiar rows and columns grid concept, with each new element that is dragged into place added either to a new row or an existing row.
However, the interface for deciding where to place a new element works really well and lets you automatically create new rows or columns, depending on where you move the mouse cursor.
This means that with the MotoPress Content Editor there is no need to define your grid layouts before starting. With this page builder you can simply add elements to the page and let the structure be defined as you work. You never have to click an ‘add row’ or ‘add column’ button, as dragging an element on to the page creates the appropriate cell in your chosen position.

This flexibility makes it very easy to get started and lets your designs develop organically as you start adding content to the page – with Content Editor it never feels like you are constrained by the column and row layout.
10% Discount
Click below and enter webdesignerpad as a discount code to get 10% off.
Discount Code: webdesignerpad