What's Included?
Features of MotoPress content editor
MotoPress is a must have WordPress plugin that enhances the default text editor and makes blogging super easy. It works with all WordPress websites and creates responsive content that looks perfect on all devices.Thanks to the drag and drop user interface plugin enables to build any post structure with built-in content elements such as: text, image, slider, button, video, embed code, social buttons, map and much more.
Following are MotoPress Page builder features:
– fully compatible with any WordPress website
– provides intuitive drag and drop interface
– enables to create any post structure by using built-in content elements
– gives an opportunity to extend the functionality with own shortcodes
– supports responsive and mobile-ready layouts
– WPML and Multisite compatible
– provides professional support and updatesAs I noted earlier, modules are divided into six different categories. The first category relates to text and content. There are five modules in total.
One of the most interesting options is the members content module. It allows you to restrict content to registered members.
- Title
- Paragraph
- WordPress Text
- Quote
- Members Content
The second category features an image and slider module. The slider module lets you choose multiple images from your WordPress media gallery and display them in a simple slideshow. The output looks great and the settings box allows you to change slider settings such as slider speed, animation type, and pagination.
- Image
- Slider
The next category features a call to action button, social sharing buttons, and social following buttons. All types of buttons can be aligned left, center, or right. You can also change the color of regular buttons and the style of sharing buttons.
- Button
- Social Share Buttons
- Social Buttons
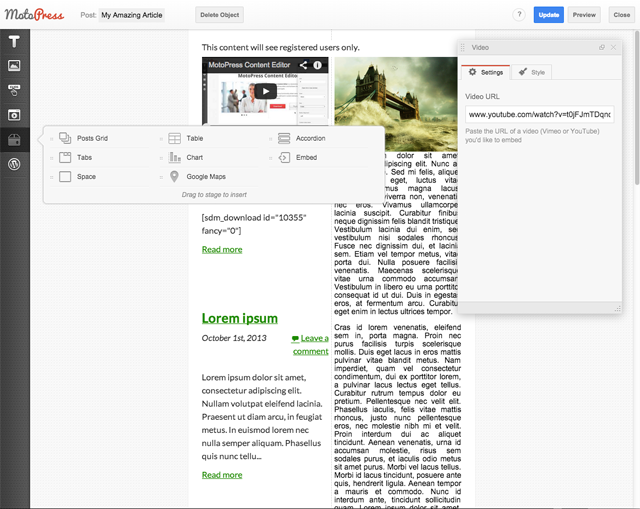
The next category offers media. Vimeo and YouTube videos can be embedded easily using the video module.
The audio module allows you to link to an audio file from an external URL or from your WordPress media gallery.
- Video
- Audio
There are several modules available in the fifth category. This list of modules is all about displaying information on your page, whether it be data, charts, tab boxes, tables, or whatever.
- Post Grids
- Accordion
- Table
- Tabs
- Chart
- Embed
- Space
- Google Maps
The last module category is widgets. This section will display every available widget on your website, including favorites such as recent posts, recent comments, custom menus, categories, and search bar.
The ability to integrate widgets directly into a post or page greatly expands what MotoPress can do. With tens of thousands of free and premium plugins available to WordPress users, you have an opportunity to integrate almost anything into your content area.
The screenshot below illustrates how multi-column articles can be constructed in less than a minute.

Once you have used MotoPress to style and structure your content, click the update button to save your work and the close button to return to the post editor.
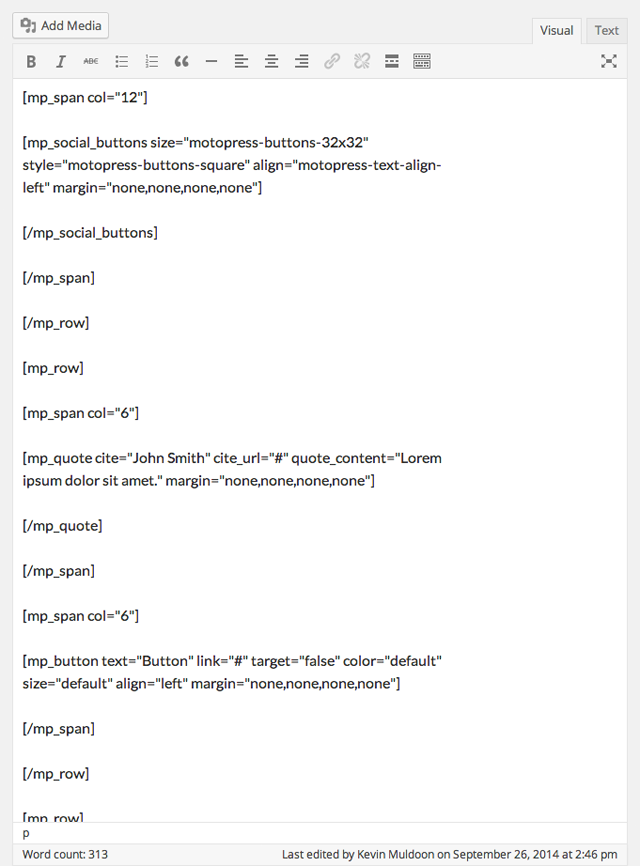
At this point, you will have noticed that MotoPress has used shortcode to style your article (even if you are using the WordPress visual editor). If you know these shortcodes off the top of your head, you could use them in future without loading the MotoPress interface.

I found that it was not necessary to use the preview button after creating a page. The slider does not function in the MotoPress interface and dotted lines are displayed to indicate rows and columns. However, by and large, the content that is displayed in the MotoPress interface matches what will be displayed in your post or page.
This saves you from having to constantly switch between the editor and the preview page to see what your finished product will look like.
10% Discount
Click below and enter webdesignerpad as a discount code to get 10% off.
Discount Code: webdesignerpad